因為剛好在學如何用tailwindcss,所以就順便發成一篇文,也算是替自己加深印象XD。tailwindcss的教學文章聽說並不多,也聽有人說是因為官網的document寫得蠻好所以其他地方文章才少,且相比bookstrap、Material-UI等framework,tailwind能更容易的customize自己的樣式,讓網站不會一看就是套框架的樣子。總之,今天的文章主題在於tailwindcss基本使用的教學與引導。
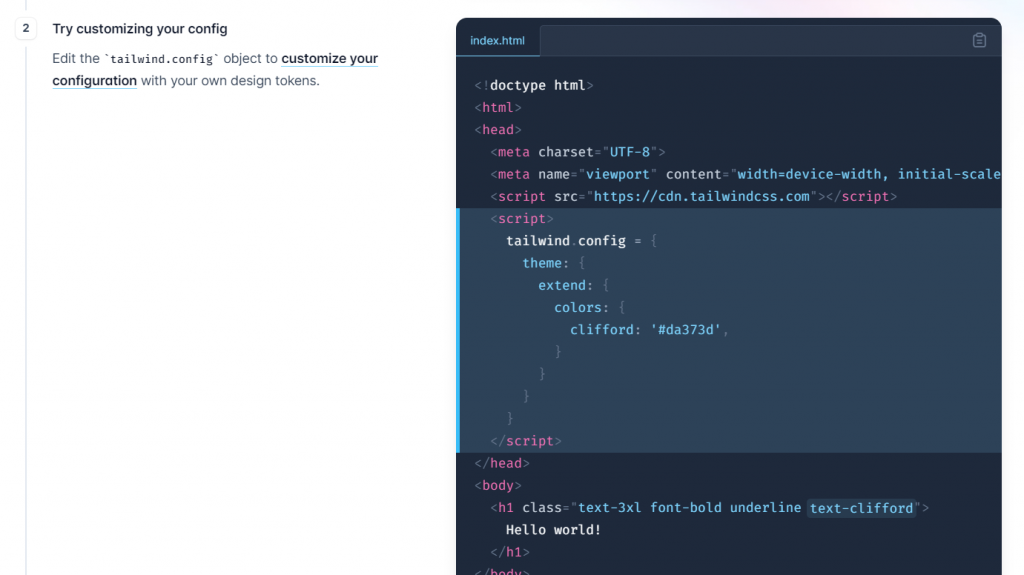
如同許多其他套件,使用tailwind最基本的開始方法就是在head裡加上cdn連結,官網教學
想在React使用的話,可以照著這裡的教學
做好這三步就可以進行基本使用了
HTML:
<div class="w-52 h-52 bg-gray-700 mb-10 mt-10">
</div>
執行畫面:
如果你用過bootstrap等framework,大概就能明白以上的類別在幹嘛。由左到右分別對應以下屬性:
/*這裡定義一個class叫box*/
.box{
width: 13rem;
height: 13rem;
background-color: rgb(55 65 81);
margin-bottom: 2.5rem;
margin-top: 2.5rem;
}
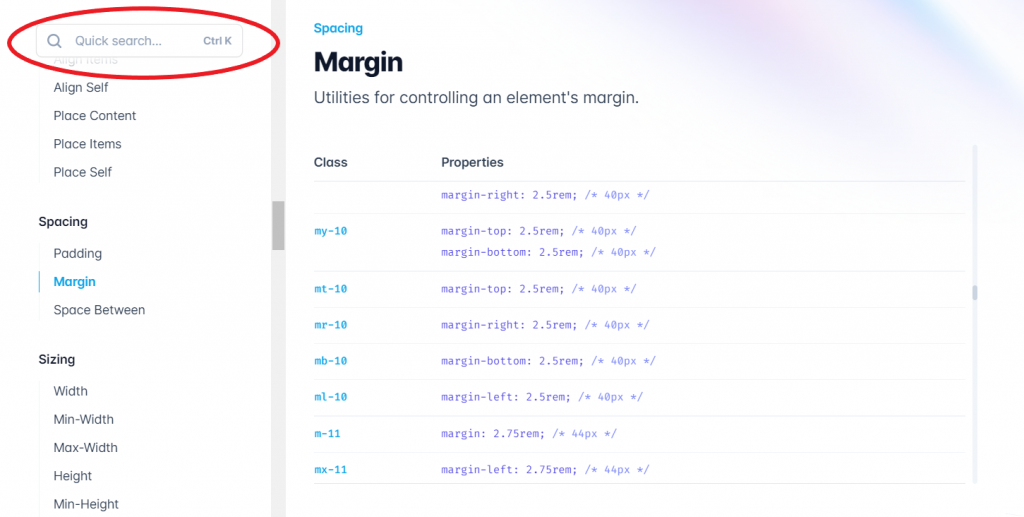
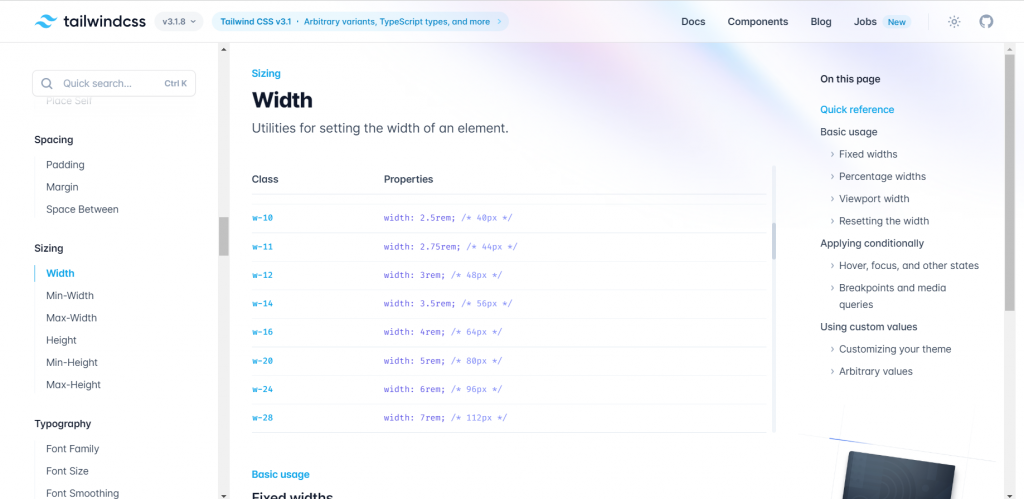
w-52對應width:13rem;、bg-gray-700對應background-color: rgb(55,65,81);以此類推,tailwind有許多class可以使用,熟悉後可以很好的加快開發速度,但要注意使用時要去tailwind的網站確定該屬性或後面數字是存在的,如下方搜尋width的例子,在官網的查詢方式:
點擊搜尋區塊並輸入屬性名稱,如:width
觀察上圖發現沒有w-13這個樣式可使用,所以在使用前可以先去查詢自己輸入的數字是否是可用的。
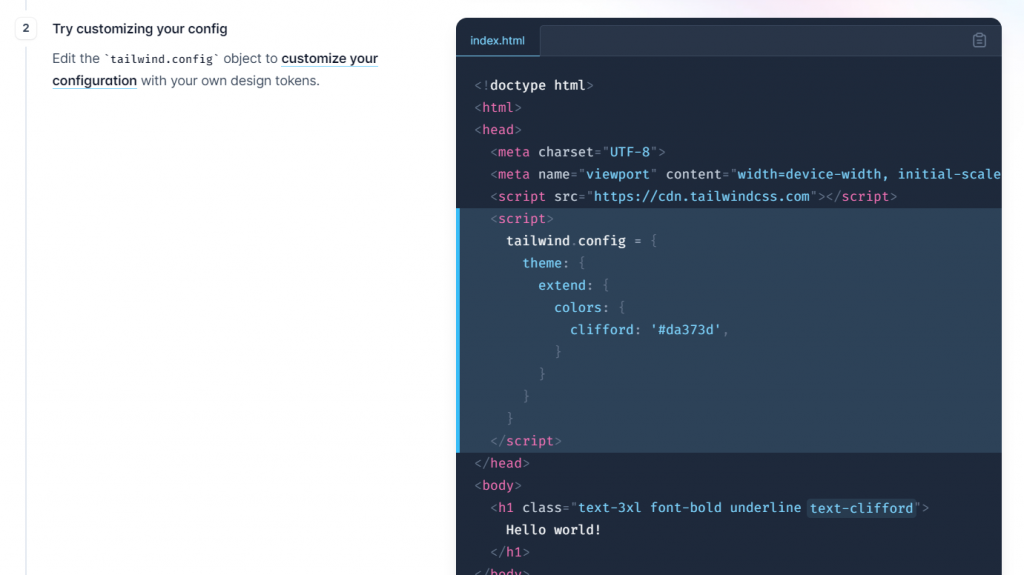
可以透過編輯tailwind.config設定customize自己要的配置,如設定自己要使用的顏色
RWD也是相當重要的應用,container類別會讓當前元件的max-width配合當前斷點的min-width,但不像其他framework的container會自動置中,若需要置中,記得設定mx-auto來賦予margin:0 auto的屬性。
就像其他framework,tailwind有其RWD標籤:
使用方法如下:
<div class="w-52 h-52 bg-blue-500 lg:bg-gray-700 sm:bg-red-500">
</div>

這個方塊在畫面寬度639以下為藍色,640~1023是紅色,1024以上是灰色,可見在類別前加上sm、lg等標籤相當於為其加上min-width()的做法
